Download Border On Svg Path - 272+ DXF Include Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-g-99.blogspot.com/2021/04/border-on-svg-path-272-dxf-include.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Border On Svg Path - 272+ DXF Include File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Border On Svg Path - 272+ DXF Include Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. But this would create needless amounts of data.
How can i create a path with a fill and outline similar to. Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
Is there a different way to use css to simply create an outline or border for an svg path? } obviously, while interesting, this isn't the intended result, so we have a few more steps. How can i create a path with a fill and outline similar to. But this would create needless amounts of data. Another way duplicate the path. } when i hover, my path changes to the proper color, but i don't get a border. So far i have found a couple of ways but none that is particularly clean.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}How can i create a path with a fill and outline similar to.

Leaf garland borders | Silhouette design, Leaf silhouette ... from i.pinimg.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Border On Svg Path - 272+ DXF Include - Popular File Templates on SVG, PNG, EPS, DXF File } obviously, while interesting, this isn't the intended result, so we have a few more steps. Is there a different way to use css to simply create an outline or border for an svg path? Sorry, your browser does not support inline svg. Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean. The <path> element is probably the most advanced and versatile svg shape of them all. Get code examples like svg path as border instantly right from your google search results with the grepper chrome extension. This allows the container to retain the look of a chalkboard, regardless of what. How can i create a path with a fill and outline similar to. The frame and the chalk are part of the svg image making up the border.
Border On Svg Path - 272+ DXF Include SVG, PNG, EPS, DXF File
Download Border On Svg Path - 272+ DXF Include } obviously, while interesting, this isn't the intended result, so we have a few more steps. } when i hover, my path changes to the proper color, but i don't get a border.
Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. How can i create a path with a fill and outline similar to. Another way duplicate the path.
} you can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. SVG Cut Files
Sher's Cards: 12 x 12 svg mats $2.00 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
} when i hover, my path changes to the proper color, but i don't get a border. So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
Motion path Royalty Free Vector Image - VectorStock for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
Sher's Cards: Holiday Border Svg files $2.00 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path. } when i hover, my path changes to the proper color, but i don't get a border.
Convert svg to png imagemagick black border around path ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
} obviously, while interesting, this isn't the intended result, so we have a few more steps. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data.
svg - Path with rounded corners in inkscape - Graphic ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
} obviously, while interesting, this isn't the intended result, so we have a few more steps. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path?
Best Stone Path Illustrations, Royalty-Free Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
vector - How can I create paths with accurate border-radii ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
} when i hover, my path changes to the proper color, but i don't get a border. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
Heart Vine Corner Black Svg Clip Arts - Corner Black ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? } when i hover, my path changes to the proper color, but i don't get a border.
Clipart of a Retro Vintage Silhouetted Path and Children ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
Grass Path Ground PNG Picture | Gallery Yopriceville ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
} when i hover, my path changes to the proper color, but i don't get a border. So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
How To Build a Download Button with Microinteractions with ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. Another way duplicate the path.
Land borders clipart - Clipground for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
} when i hover, my path changes to the proper color, but i don't get a border. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Is there a different way to use css to simply create an outline or border for an svg path?
Sher's Cards: Holiday Border Svg files $2.00 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean. } when i hover, my path changes to the proper color, but i don't get a border.
Convert svg to png imagemagick black border around path ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
} obviously, while interesting, this isn't the intended result, so we have a few more steps. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path?
Inset Curve Object Path Arrow Down Border Adjust Svg Png ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. } when i hover, my path changes to the proper color, but i don't get a border. How can i create a path with a fill and outline similar to.
Best Dotted Line Illustrations, Royalty-Free Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. } obviously, while interesting, this isn't the intended result, so we have a few more steps.
Motion path Royalty Free Vector Image - VectorStock for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
} when i hover, my path changes to the proper color, but i don't get a border. So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
Border Templates With Scientists Stock Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. } obviously, while interesting, this isn't the intended result, so we have a few more steps.
Outset Curve Object Path Arrow Up Adjust Border Svg Png ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
} when i hover, my path changes to the proper color, but i don't get a border. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Another way duplicate the path.
Ink Flower Decoration Vector - Burgundy Watercolor Flower ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path?
html - Fill a div with a wavy border SVG path - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
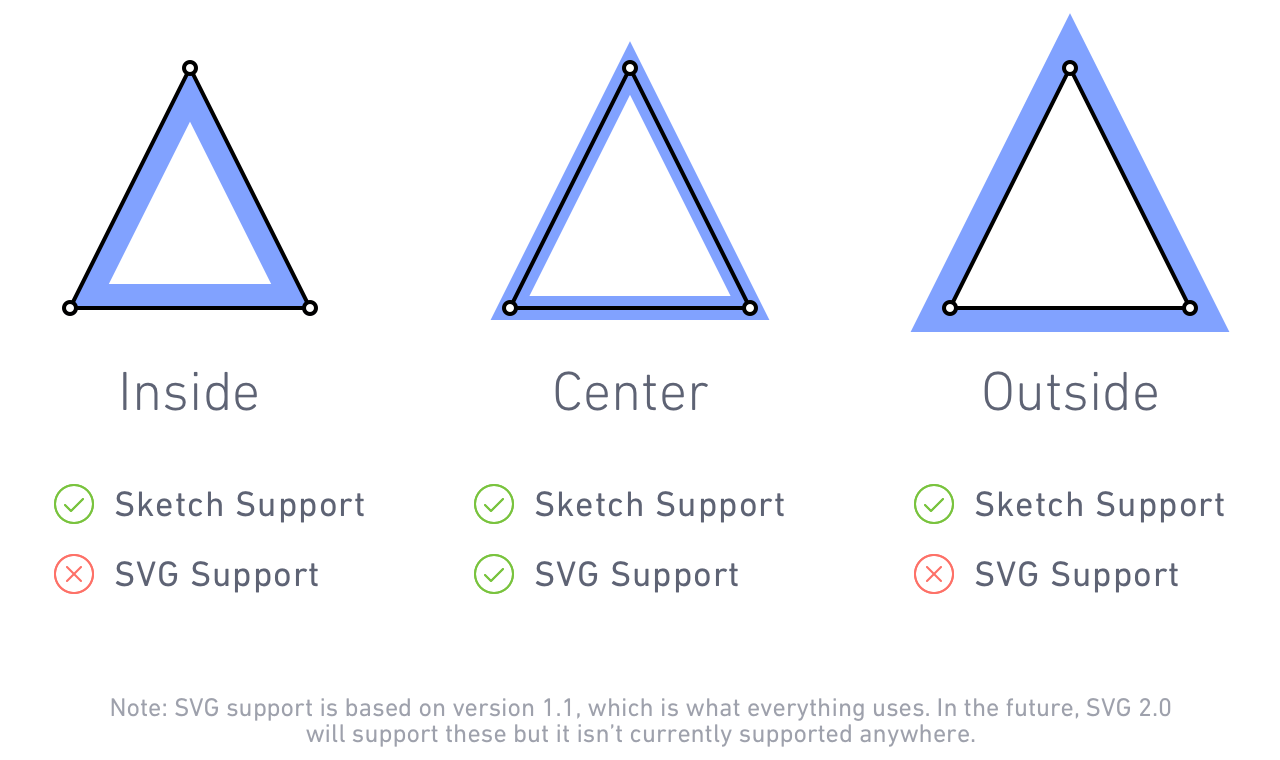
Download This is the case for the blue ones (without z) but not for the red ones. Free SVG Cut Files
Sketch's Brilliant New Way to Export Borders as SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. But this would create needless amounts of data. Another way duplicate the path. } when i hover, my path changes to the proper color, but i don't get a border.
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
Library of stone path svg royalty free stock png files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. } when i hover, my path changes to the proper color, but i don't get a border. Another way duplicate the path. How can i create a path with a fill and outline similar to. But this would create needless amounts of data.
Another way duplicate the path. How can i create a path with a fill and outline similar to.
Library of stone path svg royalty free stock png files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
} when i hover, my path changes to the proper color, but i don't get a border. How can i create a path with a fill and outline similar to. Another way duplicate the path. But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
How can i create a path with a fill and outline similar to. But this would create needless amounts of data.
Clipart of a Retro Vintage Silhouetted Path and Children ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Another way duplicate the path. But this would create needless amounts of data.
Another way duplicate the path. But this would create needless amounts of data.
F2F/Sydney 2013/Agenda/border brushes - SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. } when i hover, my path changes to the proper color, but i don't get a border. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
css - SVG path with border - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? } when i hover, my path changes to the proper color, but i don't get a border. How can i create a path with a fill and outline similar to.
Another way duplicate the path. How can i create a path with a fill and outline similar to.
Sher's Cards: Holiday Border Svg files $2.00 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. } when i hover, my path changes to the proper color, but i don't get a border.
Another way duplicate the path. But this would create needless amounts of data.
House clipart path, House path Transparent FREE for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. } when i hover, my path changes to the proper color, but i don't get a border. But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
Frame clipart vintage, Frame vintage Transparent FREE for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean. } when i hover, my path changes to the proper color, but i don't get a border. How can i create a path with a fill and outline similar to.
How can i create a path with a fill and outline similar to. But this would create needless amounts of data.
Ink Flower Decoration Vector - Burgundy Watercolor Flower ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? } when i hover, my path changes to the proper color, but i don't get a border. How can i create a path with a fill and outline similar to. Another way duplicate the path.
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
Border template with kids hiking - Download Free Vectors ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. } when i hover, my path changes to the proper color, but i don't get a border. So far i have found a couple of ways but none that is particularly clean.
How can i create a path with a fill and outline similar to. Another way duplicate the path.
Background border from dots path form circles. Abstract ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. } when i hover, my path changes to the proper color, but i don't get a border.
But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
Motion path Royalty Free Vector Image - VectorStock for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. } when i hover, my path changes to the proper color, but i don't get a border. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
Chain Border 250 = : SignTorch, Turning images into vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. } when i hover, my path changes to the proper color, but i don't get a border. But this would create needless amounts of data. Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
Another way duplicate the path. How can i create a path with a fill and outline similar to.
Free Download Simple Flourish Frame Svg Clipart Borders ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. } when i hover, my path changes to the proper color, but i don't get a border. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data.
How can i create a path with a fill and outline similar to. But this would create needless amounts of data.
Border Templates With Scientists Stock Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. } when i hover, my path changes to the proper color, but i don't get a border. Another way duplicate the path. But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
Border 273 = : SignTorch, Turning images into vector cut ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. } when i hover, my path changes to the proper color, but i don't get a border. How can i create a path with a fill and outline similar to.
How can i create a path with a fill and outline similar to. Another way duplicate the path.
Flower Frame Border Vector » Path Decorations Pictures ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
} when i hover, my path changes to the proper color, but i don't get a border. So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. Another way duplicate the path. How can i create a path with a fill and outline similar to.
How can i create a path with a fill and outline similar to. Another way duplicate the path.
Best Dotted Line Illustrations, Royalty-Free Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. } when i hover, my path changes to the proper color, but i don't get a border. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path?
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
Free Dashed Cliparts, Download Free Clip Art, Free Clip ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
} when i hover, my path changes to the proper color, but i don't get a border. So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. How can i create a path with a fill and outline similar to. But this would create needless amounts of data.
How can i create a path with a fill and outline similar to. Another way duplicate the path.
